“If you come across something of value and tuck it away in your metaphorical suitcase there’s sure to come a moment when you can make use it”. -Jurgen Bey
Monday, December 12, 2011
Final Product - Light-lite-lantern Project
For the final lamp, I went with a different technique that required dampening the paper in order to give the paper a curved-look similar to petals. By dampening the paper first, I was able to use thicker bristol paper and as a result, ended up with a much sturdier piece. In addition, I decided to switch the light from a battery operated LED light to Christmas lights. I found that when I shaded the outside I was able to change the color. As you can see, I ended up with a red tint, which turned out to be very effective.
Thursday, December 8, 2011
Focusing on Technique/Light effects
This was my first attempt at making my small design into a larger version. I experimented with white light and LED light, and as you can see, got very different results.
Tuesday, December 6, 2011
Drawing Inspiration
This week we spent some time looking at the other classes ideas. I was inspired by the hand-made, imperfect quality of some of the designs and ways the paper was manipulated. The most significant idea I took away from this experience was to tear the bristol paper in half to create a more transparent look and a softer feel.
In addition, I watched a video on netflix about the art of origami that gave me some ideas. These origami artists use paper to construct intricate sculptures and often dampen the paper to make it more bendable.
I decided to go with the organic, floral look of the lamp and began to experiment with ways to tear the bristol paper and form the lamp into a larger piece.
Thursday, December 1, 2011
Lantern process continued
After creating sketches and experimenting with different ways to cut the paper, including tearing, I began to narrow my ideas.
Wednesday, November 23, 2011
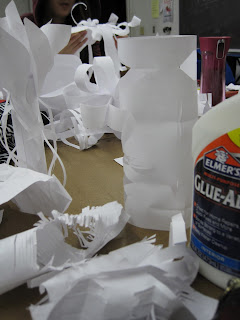
Light - lite - lantern/materiality/immateriality & design Process Part 1
In the first part of this process, we used computer paper to simply start experimenting with the paper. We created dozens of paper skins to get an idea of what we wanted to do. I initially struggled with this portion of the project, until I started working on a larger scale and started to work with how the light affected the paper.
Tuesday, November 22, 2011
Written reflection on how your word construction, placement, photos contribute to the meaning of the word
Written reflection on how your word construction, placement, photos contribute to the meaning of the word
The construction of the word eliminate was strategically done to help define one particular definition of the word: “to eradicate or to kill”. We purposely did not construct the letter “M”, and planned to have this letter always missing in various crime scenes. The final decision to cover the letters in newspaper also incorporated the tragedy aspect of the meaning, indicating that the story was in the news.
We used a few different scenes on campus in order to show the meaning of our word. The first was in the lower level outside area of Wescoe. This was a dark, concrete filled area in which we arranged our letters as if it were a crime scene. The missing “M” was drawn in chalk and we used tape to mark off the area, similar to caution tape. The next scene we used the shredder in the woodshop and placed shredded paper where the “M” would have been. And for the last scene, we staged another crime scene in a kitchen in one of the dormitories on campus. This was complete with detective scenes, evidence bags, weapon, etc.
The photographs also contributed to the meaning of the word, using various angles, contrast, blurring, etc. In some photos we used people or our group members to reenact scenes; i.e. detectives, bystanders, and friends of the “victim” looking distraught. Overall, I feel that our group was creative in coming up with various scenes and ways to demonstrate the meaning of this word in this context.
Thursday, November 17, 2011
Written reflection of team dynamics
Written reflection of team dynamics
In this project, I was very impressed with our team dynamics and how well everyone worked together. I am confident in saying that every member contributed to the final project and was willing to put in a lot of hours outside of class in order to achieve the final product.
As with any group, problems that arise involve deciding on an idea everyone can agree with. Although I tend to be less assertive than other team members, I was really happy with this group and found that my ideas were listened to and utilized for several parts of the project. Overall, the dynamic our group, with differing personalities and majors contributed to the success of this project.
Written Description of Project #4
Written Description of Project
In this project, we were put into groups and each given a word. We then created prototypes of the word, practicing techniques and testing out materials to build the final product. The final letters were to be 3 feet tall, three-dimensional letters, made out of cardboard.
Once the letters were built, we displayed the letters on campus in various locations and arrangements with the goal of expressing the meaning of the word through construction, placement and location.
After taking several photos of the process and the letters on campus, the next part of the assignment was to create a photo essay book. We experimented with various methods to construct books and created a photo book that demonstrated our process and expressed our word’s meaning through photographs.
Reflections on different parts of the project:
Reflections on different parts of the project:
The first part of the project, constructing the letters, was definitely a learning process. The first challenge was how to build 3 feet tall letters out of cardboard, how to outline the word in that size, how to bind the pieces together most effectively, and then choosing which material to cover the letters in. We decided to answer these difficult questions by deciding how we wanted to represent our word, based on its meaning. Through this process, we decided to “eliminate” one of our letters, through various scenes on campus. Because of the nature of the scenes (tragic), we decided to cover the letters in newspaper – signifying the tragedy “in the news”.
Another challenging part of this process was the photo essay book. My first challenge was narrowing down the 120 pictures I had taken and editing the best ones. After this, I struggled with how to create the actual book and what theme to choose to tell the story the best. I decided to go with a “cold case” file theme, however this proved to be quite a challenge. Trying to mimic a criminal file while not making it too literal, was the most difficult part of the project to achieve. However, I think my solution proves to be effective in balancing the look.
Tuesday, November 8, 2011
Definition of Eliminate
- Completely remove or get rid of (something).
- Exclude (someone or something) from consideration
- To eradicate or to kill.
Thursday, November 3, 2011
Possible Location of Word
For the word eliminate we are considering several options including:
Setting up a "crime scene" in an alley or parking lot on campus. We are considering having part of the word being run over by a car or written in chalk with police tape in an area.
Other options we have thought of:
-"eliminate calories" at the gym
-trash can- "to get rid of"
-janitor's closet
We are leaning towards the first idea. We will be building the letters using recycled cardboard, masking tape, scotch tape, and glue. The letters will be wrapped in newspaper, playing on the crime scene idea as a news story.
Setting up a "crime scene" in an alley or parking lot on campus. We are considering having part of the word being run over by a car or written in chalk with police tape in an area.
Other options we have thought of:
-"eliminate calories" at the gym
-trash can- "to get rid of"
-janitor's closet
We are leaning towards the first idea. We will be building the letters using recycled cardboard, masking tape, scotch tape, and glue. The letters will be wrapped in newspaper, playing on the crime scene idea as a news story.
Tuesday, November 1, 2011
What Language Looks Like: Reflection of the Project
In this project I became very familiar with the word absent, how it appears in the font Futura, how it can be arranged, removed, placed and/or repeated in order to convey the meaning of this word. Problems that I initially encountered involved finding ways to define this word using only a flat picture plane, black and white, and a single font. I was only thinking surface level and after brainstorming and hours of experimenting with designs and arrangements, I ended up so many ideas it was difficult to narrow it down to three designs.
After this stage of the project, adding color was another challenge that I encountered. Finding ways to create space without losing the idea of the original design was somewhat of a test. However, I feel that I was able to successfully implement the color studies with my design and even strengthen it in some instances. I learned quite a bit about color, including which colors go well together and most importantly, which do not. All in all, this was a fun and successful project, and I learned a lot through each stage of the design process.
What Language Looks Like: Written Reflection
In this assignment, we were to select a word and find ways to effectively convey the meaning of the word using space, placement, arrange and modification of the letters. In the first part of this project, we limited our explorations to two dimensions and black and white. We created a minimum of 20 hand-crafted collages, using tracing paper, black paper, white paper, and a sharpie. The idea was to familiarize ourselves with the word itself and begin to come up with ways to express the meaning of the word using only a 6 X 6 square piece of paper as a plane and the following techniques:
· Spacing
· Placement
· orientation of the letters (rotate, reflect)
· overlapping of letters
· cropping of letters
· slicing of letters
· omit or repeat letters
· black letters and white letters (positive and negative)
. After this portion, we then used Illustrator and the pathfinder tool to create ten compositions. When this was complete, we chose three of the best to refine. The last part of the two dimensional project involved adding color. We did five different color studies for each of the three designs, using a minimum of three hues. The following techniques were required to be explored for each design:
· show space using a dark background--lighter values and strong chromas advance in space;
· show space using a light background--darker values and strong chromas advance in space ;
· show a shallow space using the illusion of transparency;
· show flat space that experiments with positive/negative, ie. figure/ground relationships;
· show an ambiguous space: some shapes are advancing on a light background; other shapes are advancing on a dark background.
After creating a total of 15 color compositions, we were to select six of these to refine and hand in with the final three black and white compositions.
Thursday, October 27, 2011
Monday, October 24, 2011
Reflection on lecture by photographer, Travis Shaffer.
One particular quote mentioned by the speaker really struck me: "People are compelled to take photos. We live our lives through photographs, experience through the camera, not a part from it. We replace experience with images of experience."
As a person who loves to take pictures, this quote that the speaker mentioned really got me thinking. There are various reasons that I take pictures. Memories, fun, documentation for work or school, or even as another creative venue to express myself or what I'm seeing. Although I enjoy taking pictures, sometimes it can be stressful, as it can take away from the experience. Many times, I'm torn between simply letting my eyes take in what I'm seeing, and taking the time to document the experience so I can have memories to look at later.
As a person who loves to take pictures, this quote that the speaker mentioned really got me thinking. There are various reasons that I take pictures. Memories, fun, documentation for work or school, or even as another creative venue to express myself or what I'm seeing. Although I enjoy taking pictures, sometimes it can be stressful, as it can take away from the experience. Many times, I'm torn between simply letting my eyes take in what I'm seeing, and taking the time to document the experience so I can have memories to look at later.
Friday, October 21, 2011
Psychology of Colors
Interesting article I ran across on the psychology of colors. http://www.pepfx.com/articles/web_design/webdesign_colors.php


WEB DESIGN & COLORS
Brief summary of some of the emotions/feelings associated with color:
strength, boldness, excitement, determination, desire, courage
enthusiasm, cheerfulness, affordability, stimulation, creativity
attention-grabbing, comfort, liveliness, intellect, happiness, energy
durability, reliability, safety, honesty, optimism, harmony, freshness
depth, stability, professionalism, loyalty, reliability, honor, trust
power,nobility, luxury, mystery, royalty, elegance, magic
conservatism, traditionalism, intelligence, seriousness
endurance, relaxing, confident, casual, reassuring, earthy
elegance, sophistication, formality, strength, mystery
cleanliness, purity, newness, virginity, peace, innocence, simplicity
enthusiasm, cheerfulness, affordability, stimulation, creativity
attention-grabbing, comfort, liveliness, intellect, happiness, energy
durability, reliability, safety, honesty, optimism, harmony, freshness
depth, stability, professionalism, loyalty, reliability, honor, trust
power,nobility, luxury, mystery, royalty, elegance, magic
conservatism, traditionalism, intelligence, seriousness
endurance, relaxing, confident, casual, reassuring, earthy
elegance, sophistication, formality, strength, mystery
cleanliness, purity, newness, virginity, peace, innocence, simplicity
The above associations are not universal. Our personal associations, but also cultural backgrounds influence how we experience colors.
"Colors are seen as warm or cool mainly because of long-held (and often universal) associations. Yellow, orange and red are associated with the heat of sun and fire; blue, green and violet with the coolness of leaves, sea and the sky. Warm colors seem closer to the viewer than cool colors, but vivid cool colors can overwhelm light and subtle warm colors. Using warm colors for foreground and cool colors for background enhances the perception of depth."
Source: Pantone,Inc.
Color is a very powerful element in web design.
Colors make us feel a certain way, so they can and should be used to support the purpose of a website.
Red is a good accent color as it stimulates people to make quick decisions. Blue has a rather calming effect, however when combined with warm colors (yellow, red), it can result in vibrant and high-impact designs. Blue also makes time pass more quickly. Yellowstimulates mental activity and is very effective as an attention grabber. Green - as a predominant color on a website - has been known to drive people away, so in most cases, unless the website is associated with nature, it is better to use it only for website accents. Orangeis highly accepted among young people.
Red is a good accent color as it stimulates people to make quick decisions. Blue has a rather calming effect, however when combined with warm colors (yellow, red), it can result in vibrant and high-impact designs. Blue also makes time pass more quickly. Yellowstimulates mental activity and is very effective as an attention grabber. Green - as a predominant color on a website - has been known to drive people away, so in most cases, unless the website is associated with nature, it is better to use it only for website accents. Orangeis highly accepted among young people.
Color plays a major role in your web design, it is also recommended for you to be careful in choosing the right hosting provider for your website
Colors & Shopping behavior
Psychologists have suggested that color impression can account for 60% of the acceptance or rejection of a product or service. Market researchers have also determined that color affects shopping habits:
- Impulse shoppers respond best to red-orange, black and royal blue.
- Shoppers who plan and stick to budgets respond best to pink, teal, light blue and navy.
- Traditional people respond to pastel colors - pink, rose, sky blue.
Thursday, October 20, 2011
Color and Design - Lecture Notes
Additive mixing - only used by digital media (on screen). The light interacts with light.
Subtrative mixing - used for printing. The light interacts with a surface. Consists of cyan, magenta and yellow.
Hue: family name of a color such as red, green, blue. It suggests symbolic or psychological aspects associated with color. It is also an expressive aspect of color.
Value: Lightness or darkness of a color. It contains more than 90% of the information in a design or composition.
According to Goethe, views are more comfortable with combinations that show the darker value as more dominant. For example, M&M bag designs.
Chroma: Purity of a color - strong to weak (looks more and more gray).
Value and Chroma also suggest space. On a dark background, objects that are lighter in value and stronger in chroma appear to advance in space.
Atmospheric perspective (aerial) shows colors receding in space on a light background. As colors go back in space they get lighter in value and weaker in chroma.
Ambiguous space: some colors advance on a dark background others advance on a light background.
Color unity: strategies employed by artists and designers to convey an idea more clearly, such as:
1. through use of hue, value, or chroma dominance.
2. limited palette can also help create color unity.
3. analogous hues - hues next to each other on the color wheel.
4. transitions in hue, value, or chroma create color unity by eliminating big visuals, slowing viewers path through the picture plane.
5. use of neuttrals - blacks, whites, grays.
6. soften contrast - weaken chroma.
Subtrative mixing - used for printing. The light interacts with a surface. Consists of cyan, magenta and yellow.
Hue: family name of a color such as red, green, blue. It suggests symbolic or psychological aspects associated with color. It is also an expressive aspect of color.
Value: Lightness or darkness of a color. It contains more than 90% of the information in a design or composition.
According to Goethe, views are more comfortable with combinations that show the darker value as more dominant. For example, M&M bag designs.
Chroma: Purity of a color - strong to weak (looks more and more gray).
Value and Chroma also suggest space. On a dark background, objects that are lighter in value and stronger in chroma appear to advance in space.
Atmospheric perspective (aerial) shows colors receding in space on a light background. As colors go back in space they get lighter in value and weaker in chroma.
Ambiguous space: some colors advance on a dark background others advance on a light background.
Color unity: strategies employed by artists and designers to convey an idea more clearly, such as:
1. through use of hue, value, or chroma dominance.
2. limited palette can also help create color unity.
3. analogous hues - hues next to each other on the color wheel.
4. transitions in hue, value, or chroma create color unity by eliminating big visuals, slowing viewers path through the picture plane.
5. use of neuttrals - blacks, whites, grays.
6. soften contrast - weaken chroma.
Thursday, October 13, 2011
Photography OPS Essay reflection
Reflection on Photo Essay
“With eyes wide open, your day becomes a stream of photo opportunities…”
This article was of particular interest to me, because I enjoy taking photographs on a daily basis. The article states that “photography opens your eyes to color, shape, shadow and texture; it makes you pause, look, imagine, capture”. When I take photographs, I can make art out of reality. Capturing the beauty of nature and the random moments of happiness in life can be difficult, but it is something that I will never stop trying to achieve. The article had some interesting suggestions regarding symmetry, repetition, movement, framing, etc. These are all things that I try to incorporate in my photography but don’t often see outlined and explained so clearly.
Parts of a Letter
Parts of a Letter
Learning the terminology for the parts of each letter is essential for designers and typographers to develop an understanding of the alphabet and its visual qualities. In the article it states “each letter of our alphabet developed as a simple mark whose visual characteristics clearly separated it from all others.” This struck me as a very interesting perspective on how the written language and typography came about. Typography is an intriguing subject and the possibilities in its exploration are limitless.
Saturday, October 8, 2011
What Language Looks Like: ABSENT
Not present in a place or at an occasion; missing.
Not existant; lacking.
Exhibiting or feeling inattentiveness.
Wednesday, October 5, 2011
IDEO Deep Dive
"Deep-Dive is the name of a technique used to rapidly immerse a group or team into a situation for problem solving or idea creation. This approach is often used for brainstorming product or process development."
This video exemplifies the IDEO creative process with the objective of building a better shopping cart. They demonstrate the company's brainstorming process, in which, creativity is encourage and during the idea generation process no one can criticize. The participants create prototypes throughout the process in order to judge the best one.
This video exemplifies the IDEO creative process with the objective of building a better shopping cart. They demonstrate the company's brainstorming process, in which, creativity is encourage and during the idea generation process no one can criticize. The participants create prototypes throughout the process in order to judge the best one.
Monday, October 3, 2011
Tuesday, September 27, 2011
Make it Better - Design for 5 bucks
Poorly designed object: pencil sharpener
Pros:
small
handy
easy to use
Cons:
easy to lose
uncomfortable to hold
messy
Pros:
small
handy
easy to use
Cons:
easy to lose
uncomfortable to hold
messy
Monday, September 26, 2011
Writer's Toolbox
Putting your ideas in writing is a very effective way of brainstorming, drawing out ideas and developing them. As evidenced by famous and talented artist of the past, Leonardo da Vinci, this is an effective and important part of the design and brainstorm process. Some examples of modern mapping methods listed in this reading were:
1. Mind maps
2. Concept maps
3. Free writing
4. Brain writing
5. Word lists
Which type you decide to use is based on personal preference. Sometimes even a combination of methods can be more effective. When I'm preparing to do a project I tend to use mind maps, free writing or word lists, and more often than not, all three.
1. Mind maps
2. Concept maps
3. Free writing
4. Brain writing
5. Word lists
Which type you decide to use is based on personal preference. Sometimes even a combination of methods can be more effective. When I'm preparing to do a project I tend to use mind maps, free writing or word lists, and more often than not, all three.
Saturday, September 24, 2011
Think and Make Reading 01
An interesting reading on design and how important and relevant it is in our life. It discusses what design is, the historical evolution, its utility and significance, and much more.
Defining design is something that many attempt to do in different ways. This particular reading addresses that fact of confusion, and states that it has several levels of meaning. Such as in the silly, yet grammatically correct sentence, "Design is to design a design to produce a design".
One definition it states that I particularly like is: "design, stripped to its essence, can be defined as the human capacity to shape and make our environment in ways without precedent in nature, to serve our needs and give meaning to our lives".
Defining design is something that many attempt to do in different ways. This particular reading addresses that fact of confusion, and states that it has several levels of meaning. Such as in the silly, yet grammatically correct sentence, "Design is to design a design to produce a design".
One definition it states that I particularly like is: "design, stripped to its essence, can be defined as the human capacity to shape and make our environment in ways without precedent in nature, to serve our needs and give meaning to our lives".
Paintings
music we can dance to
mixed media acrylic
24 X 27
2011
clouded by chaos: life in the dominican
mixed media, acrylic
24 X 32
2011
For more examples of current and past work see website: sarahsims.electrofolio.com.
Friday, September 16, 2011
Don Norman: 3 Ways Design Makes you Happy
http://www.ted.com/talks/don_norman_on_design_and_emotion.html
In this interesting video, Don Norman speaks about beauty, fun, pleasure and emotion as talks about how design makes a person happy. He makes an important point about how good design should simply make you happy! Sometimes he buys things, such as the juicer he talks about, not because it's functional but just because he liked it.
In this interesting video, Don Norman speaks about beauty, fun, pleasure and emotion as talks about how design makes a person happy. He makes an important point about how good design should simply make you happy! Sometimes he buys things, such as the juicer he talks about, not because it's functional but just because he liked it.
What is Good design?
Final Poster: This poster represents a series of successful drawings. The spectrum of techniques and mediums used for these drawings, along with the arrangement of the images, makes the simple object into an interesting design. The drawings vary from extremely detailed tonal drawings to lightly sketched gestural drawings, and each highlight different aspects of this well-designed object.
Saturday, September 10, 2011
Clothespin drawings
Blind contours - simple and effortless, these drawings are successful due to the abstract quality and effortless intrigue.
Contour
Cross contour
Gesture
Gesture/Scribbling
Scribble/Cross-hatching
Contour with sharpie
Tonal drawings
Black and white photograph
Subscribe to:
Comments (Atom)